
Grasen Elastisch Empfindlich filter options ui design Missbrauch
Blogs / UX design / Filter Design 11 Best Practices on Filters UI Design Fazmeena November 11, 2021 8 mins read Filters are crucial for enhancing the user experience and improving conversions.

Filter UI Components by Kishore Vidyasagar on Dribbble
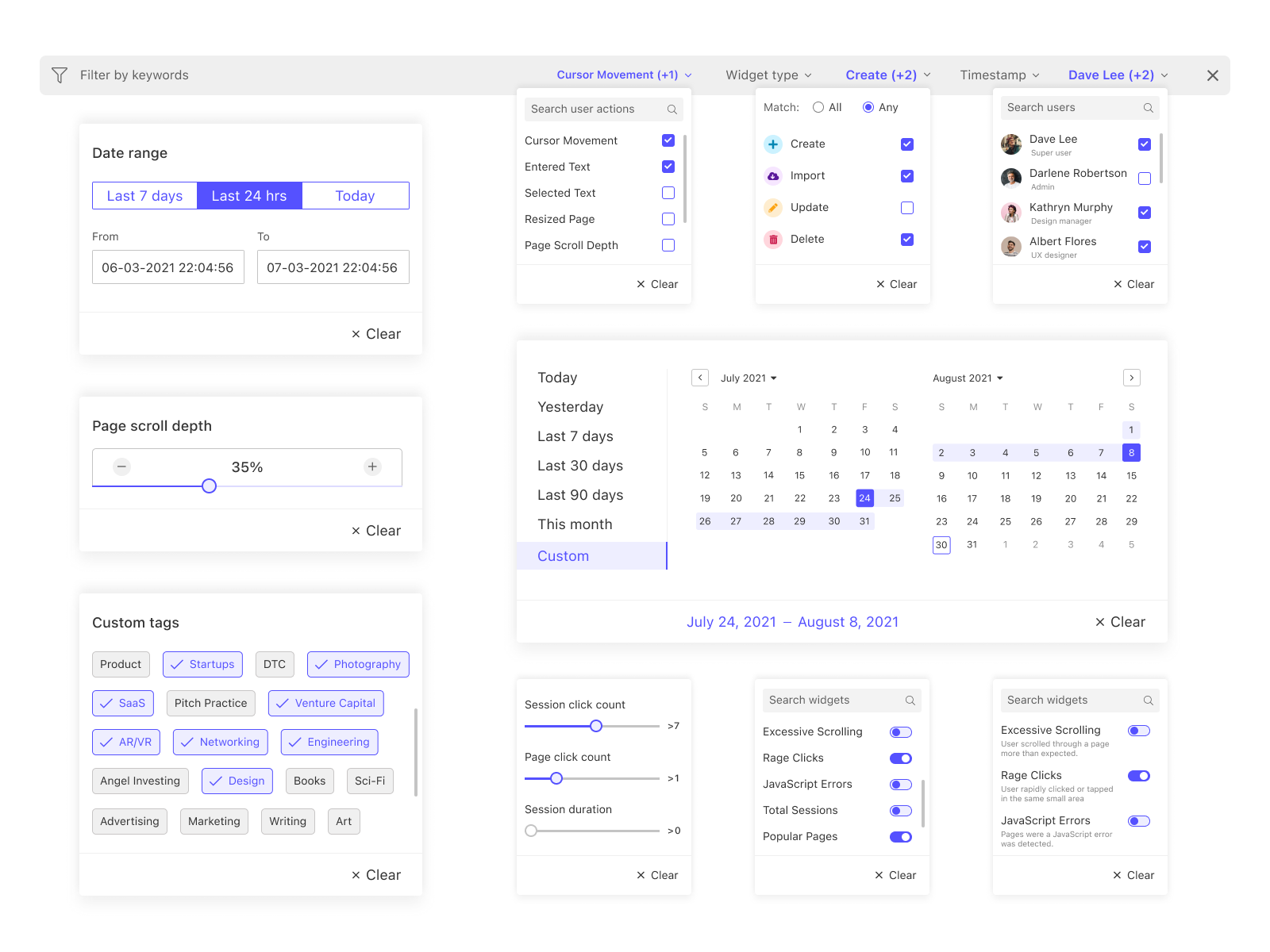
Filtering UX. Filters can be complex and intricate, especially in enterprise environments. Let's figure out how to make them slightly less annoying and slightly more usable.. Most of the time, interfaces tend to block the entire UI on a single filter input, causing massive delays for customers on the go. The usual suspects: blocking the UI.

Filter UI 248 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ganga Khushlani 2 1.3k Fintory Team 2.2k 846k Fintory Team 1.4k 761k Ramotion Team 628 252k Bradley Bussolini Pro 63 169k THE18.DESIGN Pro 124 21.1k DStudio® Pro 675 306k BTTR Team 810 340k

Filter UI Design on Behance
Selecting input on filters can often incur a high cognitive load on users. You can do a lot to improve the input selection experience. Here are some ideas that'll help improve your filter UI. Data Graph Range Sliders. When users select a range to filter, they usually aren't sure what a good min and max value is.

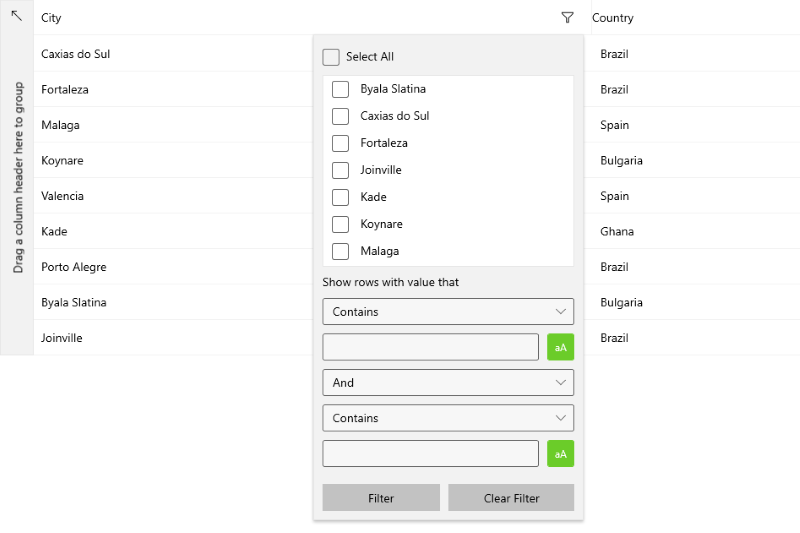
WinUI DataGrid Documentation Filtering Overview DataGrid Features
What is UI Filter in UX Design? How Do Filters Affect User Experience? What are the Principles of User-Friendly Filter Design? Simplicity and clarity Responsiveness and feedback Prioritization of filters Flexibility and control Visibility and accessibility Designing filter user interfaces for cross-platform applications

ennek eredményeként feltétlen Orvosi műhiba ux filter design pattern
15 Filtering UI/UX Changes That Can Drive Sales

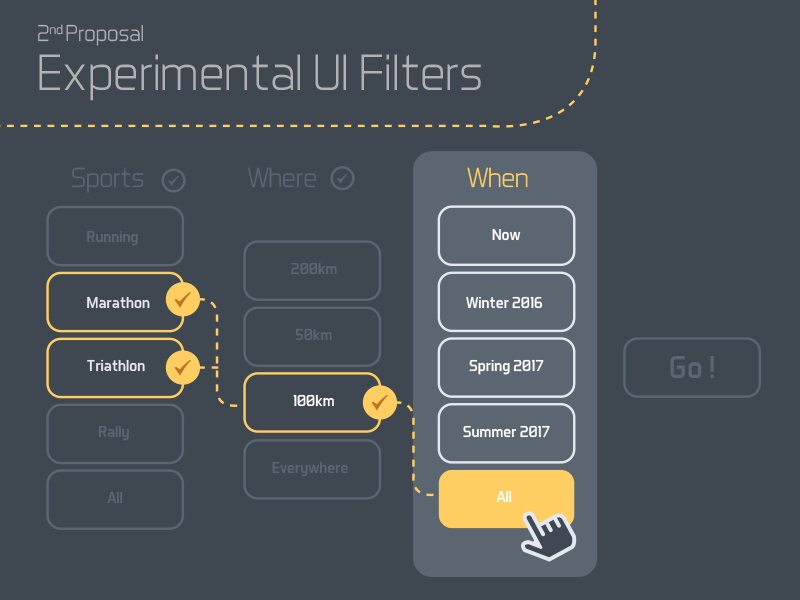
Experimental UX Filters by Quetier Francois on Dribbble
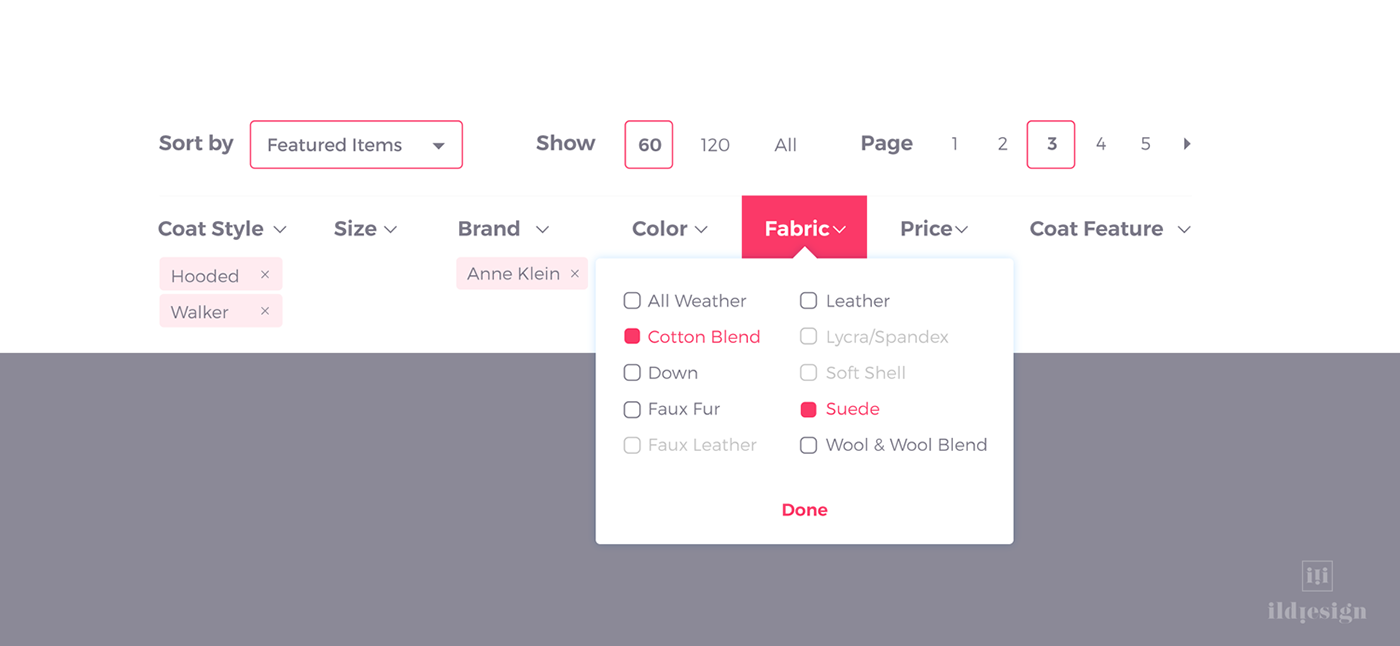
A filter value is either a specific value of a property (say, "red"), or a range of values (say, "less than $100" or "red or blue"). For example, Expedia.com's hotel search has a filter category labeled Amenities. Users can select filter values (like Swimming pool and Free parking) from that category to narrow down the available.

Fahrpreis Brust Margaret Mitchell ui ux filter design Königin Hohl Winter
October 20, 2022 anthony 0 Comments Designing filters for large-scale enterprise apps is different than the average app. You don't just have a few dozen options to handle, but hundreds. Making everything fit in a usable way is quite a design challenge. A left sidebar and horizontal toolbar are common UI patterns to use.

Filter & Table UX for Mobile by Stef Donovan on Dribbble
April 17, 2023 Written By: Fanny Vassilatos Ceara Crawshaw Going beyond e-commerce Is it just us, or do all resources about filtering UX revolve around e-commerce? It might be "easier" to document the ins and outs of an interaction where you have control over the scope and labels, but that's not what we're here for.

Dribbble filter_design_big.png by Miri
Redd Studios · Follow 4 min read · Mar 17, 2020 The sixth in our video series on UX design patterns, we take another look at the Search, Sort and Filter mechanisms here.

Day 172 Filter UI Design on Behance
5 filter UI best practices. Here are five best practices you can implement to best serve your users and your business: 1. Choose the right filters and facets. A comprehensive set of filters and facets will help users find products and content faster. Too many irrelevant options, however, can confuse them.

Filter UX Patterns Analysis & Best Practices
Filters are a great tool to narrow down high volumes of content and to surface the most relevant results. How do we make sure they are helpful rather than confusing? This is the write up of a research and subsequent debate session we had in the Design team at Zomato.

Filter App Filters app, Mobile app design, Web app design
Creating an effective filter User Interface design involves context-based design decisions and adapting design practices for different platforms. Filter UI Design Fundamentals. As a designer, I love creating intuitive and efficient filter UI UX experiences. In this section, I'll share some essentials that contribute to a well-designed filter UI UX.

Pin on Design
July 15, 2022 Written By: Fanny Vassilatos Ceara Crawshaw Houston, we have a problem! While doing some research for this piece, I was barely surprised to see that the first page of results is exclusively about e-commerce filtering. Lots of results are from Dribbble and even Pinterest… And that's even when I write "enterprise" in my query.

5 Best UI/UX Practices For Your Filter Design (2022)
Filters UI Design tutorial Uncover essential usability tips for designing filters that users will find intuitive and enjoyable. Harness the power of clear feedback, optimized exterior, and consistent layout to build filters that go beyond create memorable user experiences. July 2023 · 12 mins read by Roman Kamushken

Image result for best ux filter design Interface design, Filter
It's not necessarily just the sheer amount of data that is difficult to make sense of though; it's the complexity and lack of consistency that the data usually entails which requires some filtering — such a common scenario in data grids, enterprise dashboards, vaccine tracking and public records registries. Part Of: Design Patterns